Le langage HTML
DOC 1
|
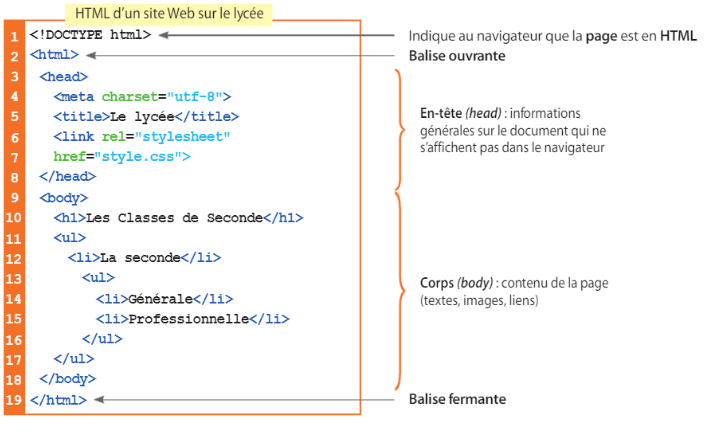
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Le Lycée</title> <link rel=stlesheet href="style.css"> </head> <body> <h1>Les classes de seconde</h1> <ul> <li>La seconde</li> <ul> <li>Générale</li> <li>Professionnelle</li> </ul> </ul> </body> </html> |

Questions :
Q1. DOC 1. Écrire le contenu de la page HTML tel qu’il s’afficherait sur un navigateur.
Q2. DOC 1. Compléter la page HTML en ajoutant le titre « La classe de première » au même niveau que « Les Classes de Seconde.
|
Les explications en détail sur le HTML |
Une page Web est écrite en langage HTML, acronyme de Hypertext Markup Language, qui est un langage de description de document créé par Tim Berners-Lee pour relier des documents sur le réseau mondial Internet à l'aide de liens hypertextes.
Le langage HTML est normalisé par le consortium W3C, qui définit les standards du Web, ainsi une page Web codée en HTML peut être affichée dans un navigateur récent (supportant les derniers standards) sur n'importe quelle machine.
Le code source en HTML est écrit dans un fichier texte qu'on peut éditer avec un logiciel éditeur de texte comme Notepad++ ou un éditeur spécialisé comme Brackets ou geany. Ce fichier texte est envoyé par le serveur au client dont le logiciel navigateur interprète le code et génère l'affichage.
Dans un navigateur, on peut obtenir le code source d'une page Web :
- avec la combinaison de touches CTRL + U ou en cliquant sur le bouton droit de la souris à un endroit quelconque de la page avant de sélectionner Voir Afficher le code source de la page ;
- avec l'inspecteur disponible dans la fenêtre d'outils de développement accessible après appui sur la touche F12 ; on peut aussi inspecter un élément sélectionné avec la souris.
En HTML, un lien hypertexte s'écrit <a href="https://fr.wikipedia.org/wiki/Tim_Berners-Lee"> Tim Berners-Lee </a> le texte du lien est entouré d'une balise ouvrante <a href="https://fr.wikipedia.org/wiki/Tim_Berners-Lee"> et d'une balise fermante </a>.
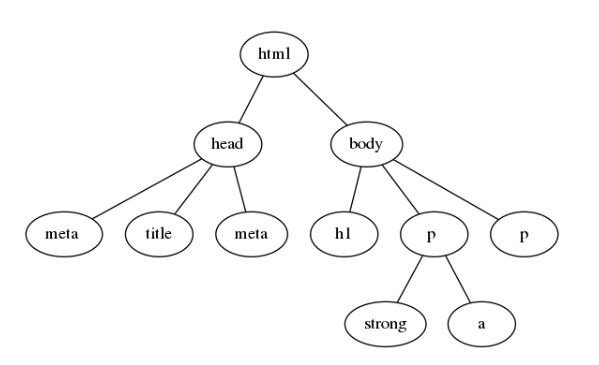
Un document HTML possède une structure arborescente définie par l'imbrication des différentes balises. Voici un document HTML de structure minimale. Ce document peut être téléchargé par ce lien de téléchargement :
HTML
|
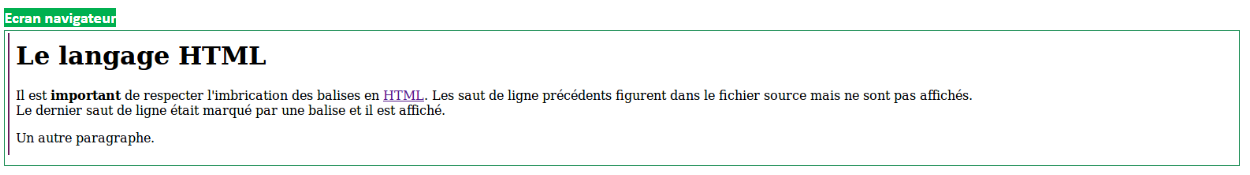
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="UTF-8"> <meta name="author" content="Bruno UHL" > <title>Titre de la page - Lisible sur l'onglet du navigateur</title> </head> <body> <h1>Le langage HTML </h1> <p> Il est <strong>important</strong> de respecter l'imbrication des balises en <a href="https://fr.wikipedia.org/wiki/Hypertext_Markup_Language">HTML</a>. Les saut de ligne précédents figurent dans le fichier source mais ne sont pas affichés. <br> Le dernier saut de ligne était marqué par une balise et il est affiché. </p> <p> Un autre paragraphe. </p> <!-- Fermeture du corps de page, ceci est un commentaire--> </body> </html>
|
Voici l'affichage obtenu :

Et voici la structure arborescente du document :

Détaillons cette structure de base :
- La première balise est toujours<!DOCTYPE html> , elle indique qu'il s'agit d'un fichier écrit en HTML.
- Ensuite, on trouve la balise balise ouvrante <html> qui est la racine du document. Elle correspond à une balise fermante </html> qui termine obligatoirement le document.
- A l'intérieur de la racine <html>, on a forcément un en-tête, délimité par la balise ouvrante <head> et la balise fermante </head>.
- Dans l'en-tête, sont placées des informations qui ne seront pas affichées par le navigateur. Le titre, affiché dans l'onglet, est inséré entre la balise ouvrante <title> et la balise fermante </title>.
- L'encodage des caractères, l'auteur des mots clefs pour les robots d'indexation sont insérés dans des balises <meta>. Dans Firefox, on peut lire ces metainformations, avec un clic droit puis en choisissant Informations sur la page.
- On remarque qu'il existe deux types de balises :
- Des balises comme <head> constituées d'une balise ouvrante et d'une balise fermante, elles s'utilisent comme des parenthèses et peuvent être imbriquées. Une mauvaise imbrication de balises constitue une des erreurs de syntaxe les plus courantes.
- Des balises bien imbriquées : <a> ... <b> ... </b> ... </a>
- Des balises mal imbriquées : <a> ... <b> ... </a> ... </b>
- Des balises de type marqueur comme <meta>, qui s'utilisent toutes seules.
- Dans la racine <html>, après l'en-tête <head>, le contenu affiché par le navigateur va se trouver dans le corps du document, délimité par la balise ouvrante <body> et la balise fermante </body>.
- Parmi les éléments les plus courants, qui structurent le corps du document, on trouve des balises de type bloc qui se superposent avec un saut de ligne par défaut entre deux blocs:
- Les paragraphes délimités par une balise ouvrante <p> et une balise fermante </p>.
- Les titres délimités par une balise ouvrante <h1> et une balise fermante </h1>.
- A l'intérieur d'une balise de type bloc, comme un paragraphe, on peut insérer des balises de type en-ligne qui ne sont pas suivies de saut de ligne et peuvent se juxtaposer sur la même ligne.
- Un lien hypertexte est inséré avec une balise <a> dont l'attribut href doit être renseigné avec une chaîne de caractères entre guillemets correspondant à l'URL de la ressource liée.
- Pour signaler un terme important, on peut le placer entre une balise ouvrante <strong> et une balise fermante </strong>.
- Dans un document HTML, Les indentations ainsi que les commentaires ne sont pas obligatoires (ils ne sont pas interprétés par le navigateur), mais ils permettent de mieux se repérer dans le fichier source. Par ailleurs les sauts de ligne dans le fichier source ne sont pas interprétés par le navigateur. Pour effectuer un saut de ligne, on utilise soit une balise de type bloc comme un paragraphe <p> ou la balise <br> de type marqueur.
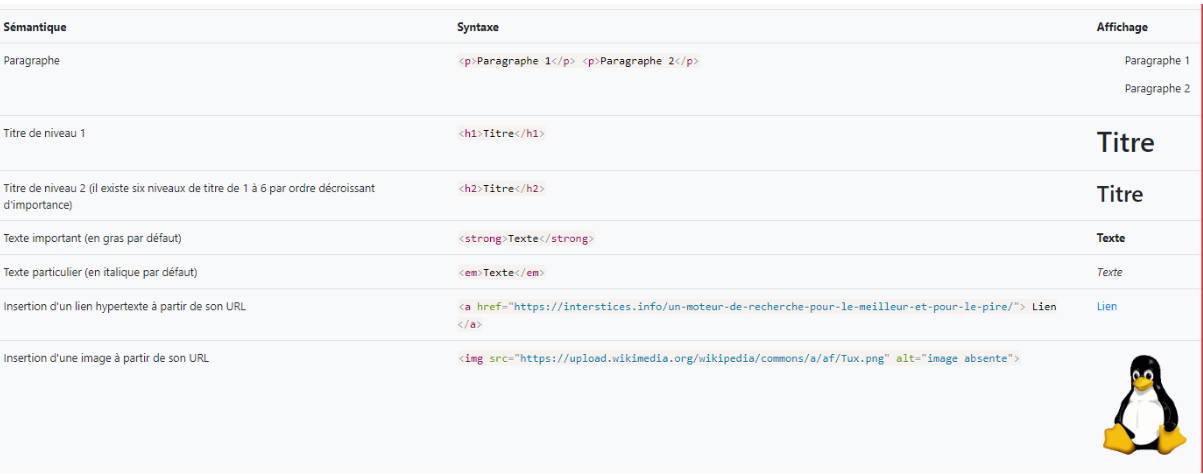
Quelques exemples de balises de mise en forme :

Created with the Personal Edition of HelpNDoc: Transform Your Documentation Workflow with HelpNDoc's Intuitive UI