1. Device and Software
You can, with the software App Inventor, create easily an application for your smartphone under Android.
To do it, you have to :
- Install the smartphonedriver on the computer in the aim to communicate with a USB cable.
- Open the AppInventor software : http://appinventor.mit.edu/
- Click on Create

- Use the following mail adress to be connected :
Login : eleveclosmaire@gmail.com
Mdp : closmaire
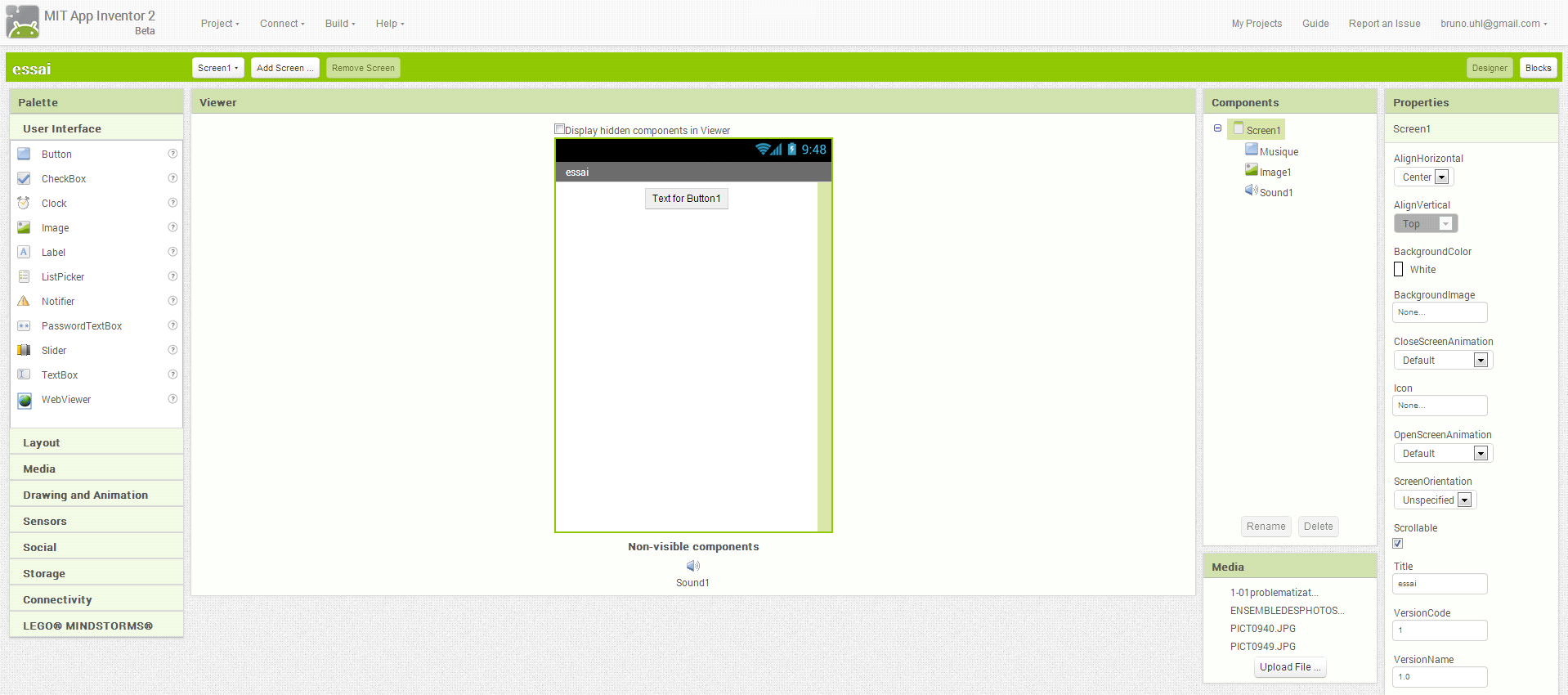
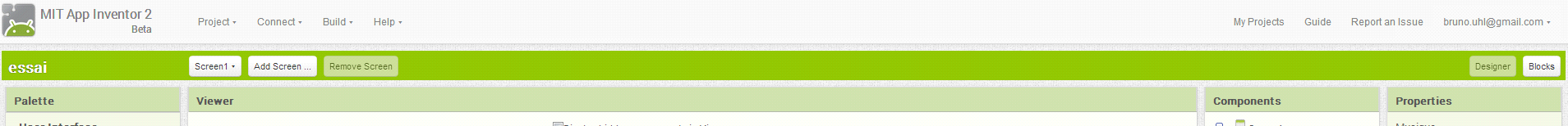
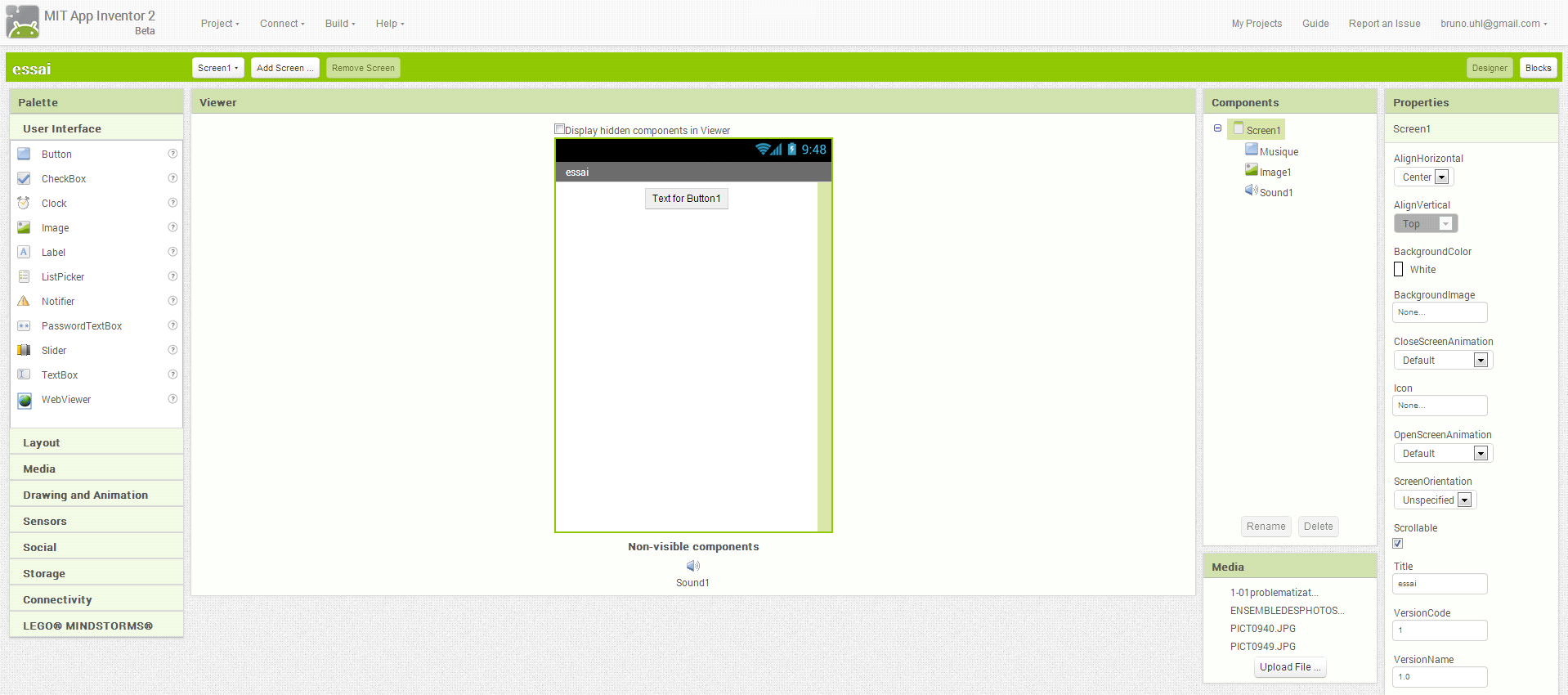
- You must see the following screen.

2. My first application
At first, we’re going to realize a simple application which will be able to work on an emulator or on a smartphone (or tablet).
We wish for example, to launch a music and the apparition of a picture when we push a button named “Dictionary”
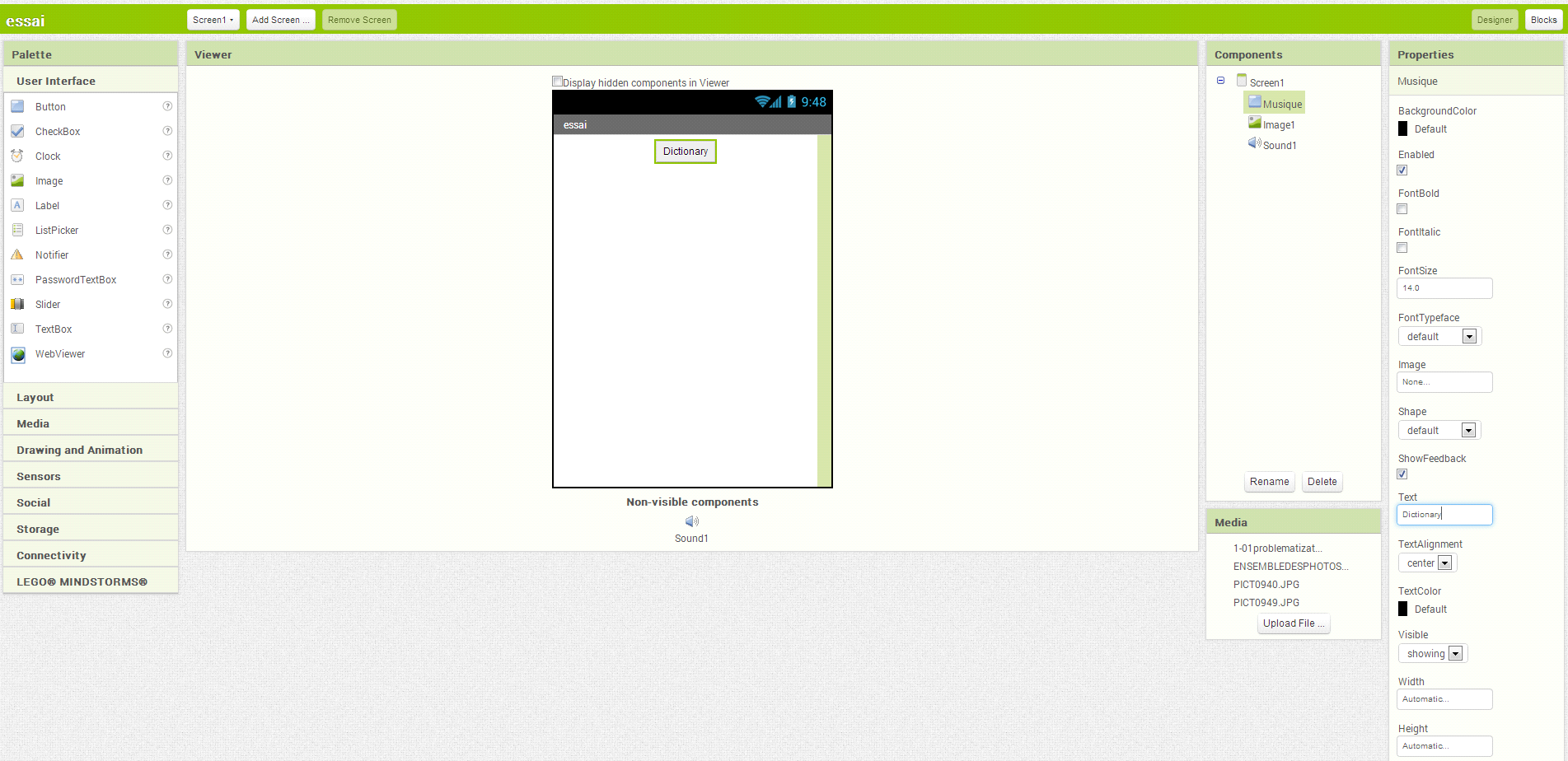
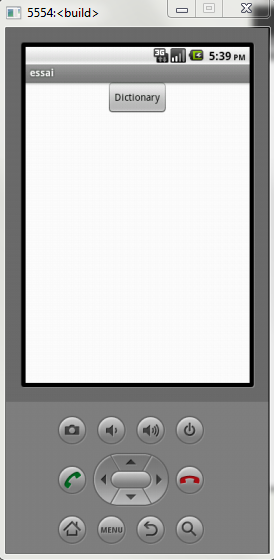
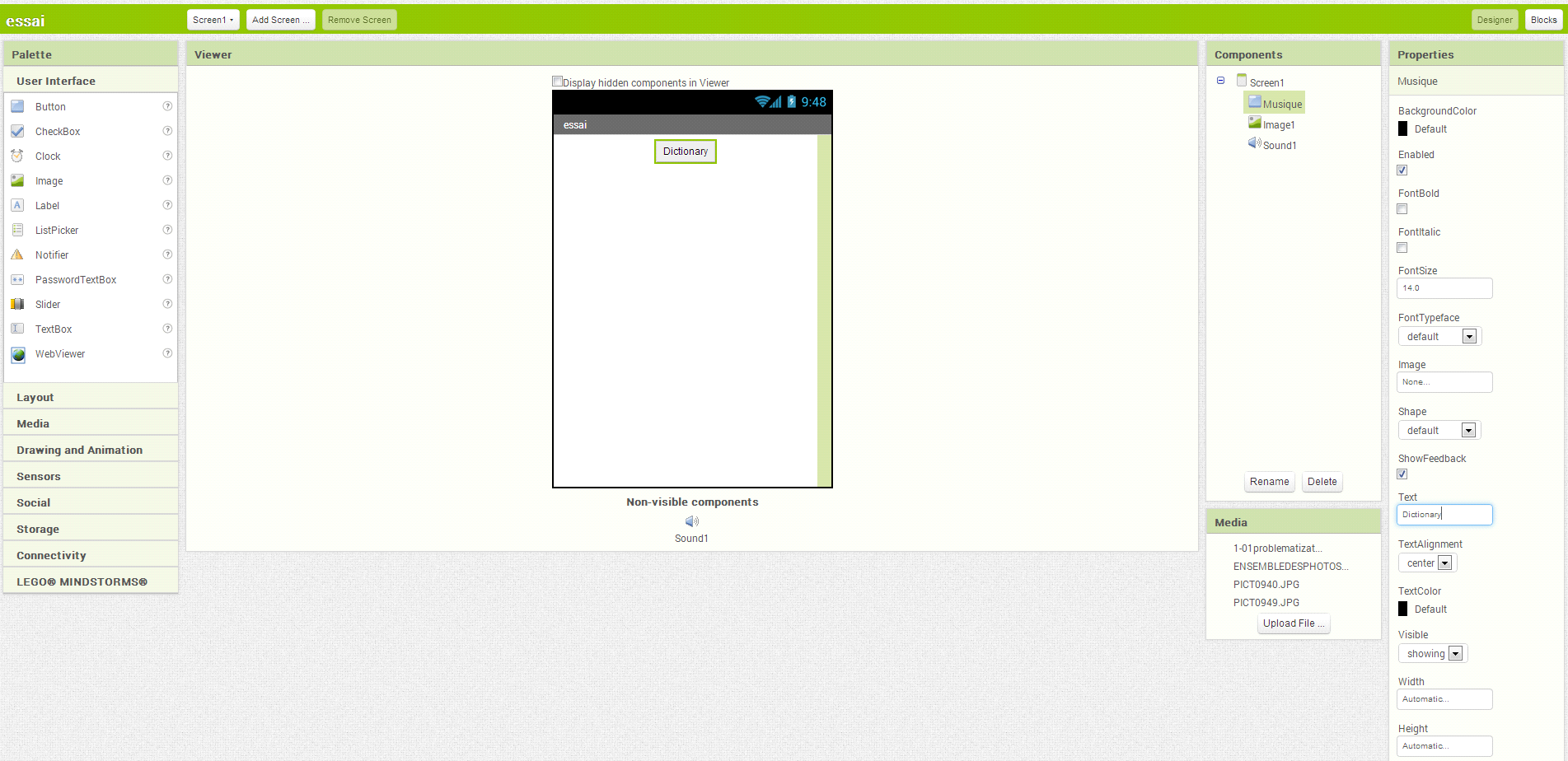
- Insert a button on the screen and rename it.


- We’re going now to insert a picture which will appear when we‘ll push on a button. For that, slide the picture tab on the screen.
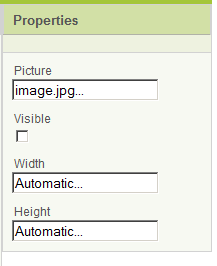
- Upload the picture and regulate the properties.
- In a same way, upload music.


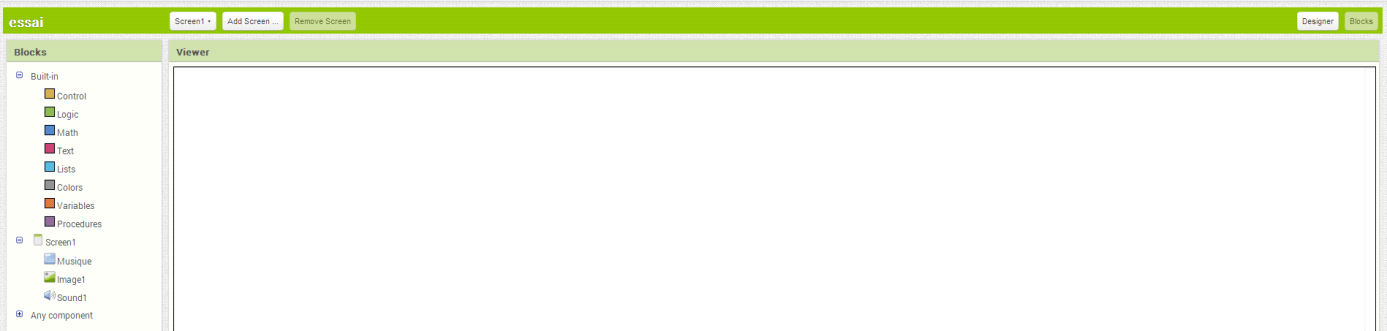
- We’re going now to program the picture button and music that we just uploaded.To succeed, we have to open the blocs editor.

- Confirmer the JavaScript opening.

- The screen which opens permit to program the different functions imported just before. One can, for example, find again the music, picture and sound buttons.
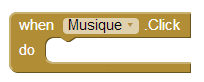
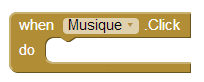
- Select the button and slide it on the screen.

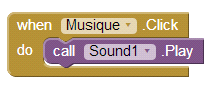
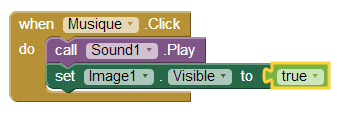
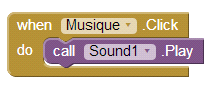
- After, select the sound and introduce the trigger of the music by adding the function « call…sound ».

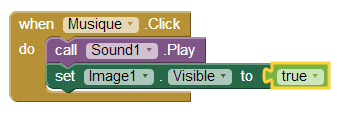
- Now, we’re going to post the picture when we push the same button. Insert, under the function « call…sound » the function « SET image TO » followed by true.
- Connexion to the smartphone (or tablet)
We’re going now to test this application. We have two solutions :
- Test it with an emulator (virtual smartphone)
- Test it directly with the smartphone
At first, we have to launch the software Aistarter 
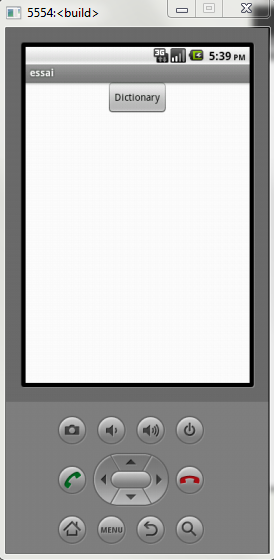
Test with the emulator:


Test with the smartphone :
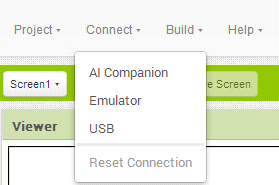
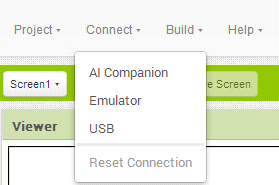
- Connect the phone with the computer with a USB wire..
- Choose Connect and USB.
First-App-File
Created with the Personal Edition of HelpNDoc: Free Web Help generator